Design-tips #3


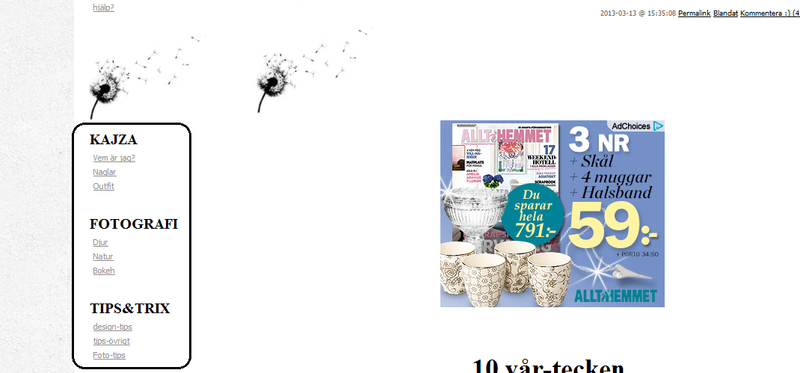
<div class="navheader">Rubrik 1</div>
<ul>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
</ul>
<div class="navheader">Rubrik 2</div>
<ul>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
</ul>
3. Såhär ändrar du:
"Rubrik 1" = Här ska det stå underrubriken. (T.ex. foto)
"Namn" = Här ska det stå kategorins namn. (T.ex. foto → natur)
"Länk till kategorisida" = Länk till kategorisidan.
(Bilden där nere visar hur du kommer till kategorisidan) ↓

4.Spara sedan kodmallen och gör sedan likadant i alla kodmallar.
-Om du vill ha fler rubriker gör du såhär:
<div>Rubrik 1</div>
<ul>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
</ul>
<div>Rubrik 2</div>
<ul>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
</ul>
<div>Rubrik 3</div>
<ul>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
<li><a href="Länk till kategorisida">Namn</a></li>
</ul>
KLART! Det är väldigt svårt att förklara..så säg till om ni inte förstod!
Design-tips


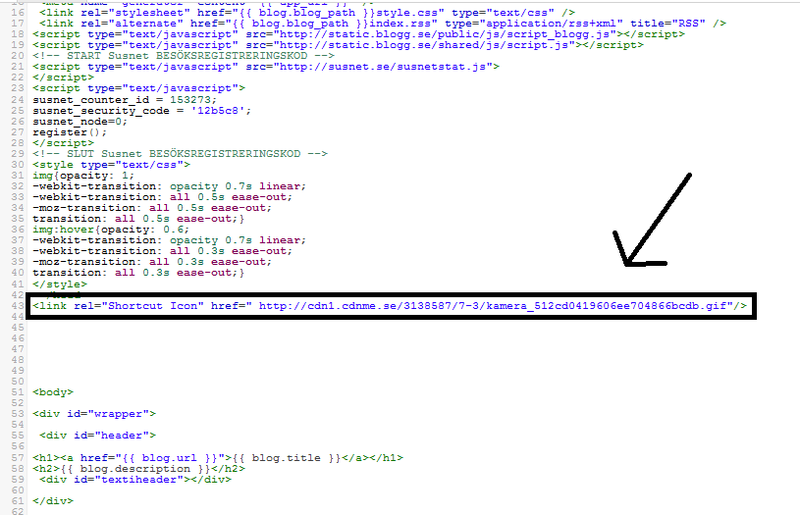
Nu ser man inte att jag har lagt ut det under </head>, för sträcket täcker över det.
Hoppas ni blev nöjda med detta tipset! Kommer lägga ut MÅNGA fler, typ 1 om dagen! Så håll utkik!
Om det var något ni inte förstod så kan ni kommentera!
Kommentera gärna om ni gjorde tipset!
Design-tips


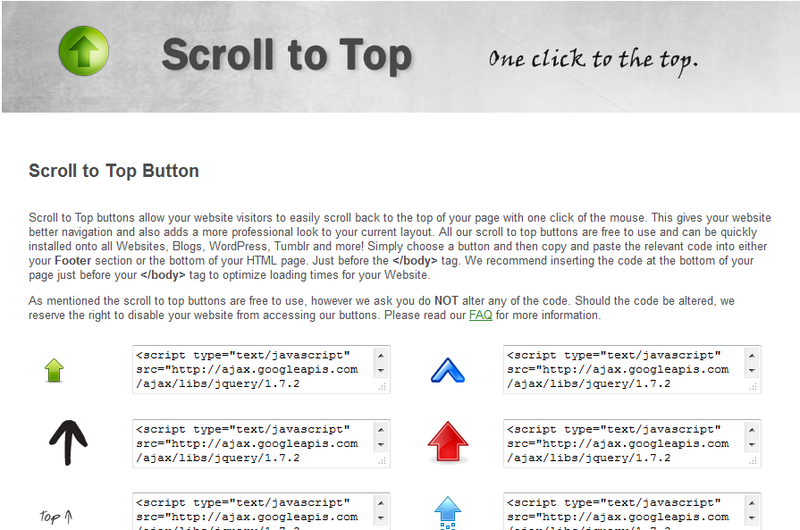
Börja med att gå in på denna sidan: http://www.scrolltotop.com/